Theo Kissmetrics, 47% người dùng mong đợi một trang web tải trong khoảng 2 giây, 40% người dùng sẽ từ bỏ một trang web nếu mất hơn 3 giây để tải.Do đó, bạn cần tăng tốc độ tải trang web thường xuyên, đây cũng là một trong những yếu tố quan trọng đánh giá đầu vào cho thuật toán xếp hạng của Google.
Cooftech sẽ đưa ra một số cách tăng tốc độ tải trang web cho các bạn tham khảo dưới đây
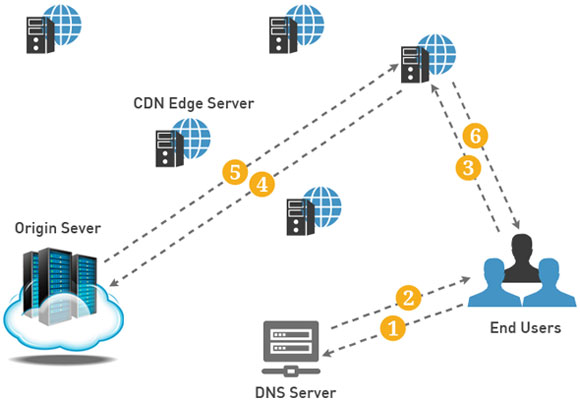
1. Sử dụng CDN (Content Delivery Network)
CDN là gì?
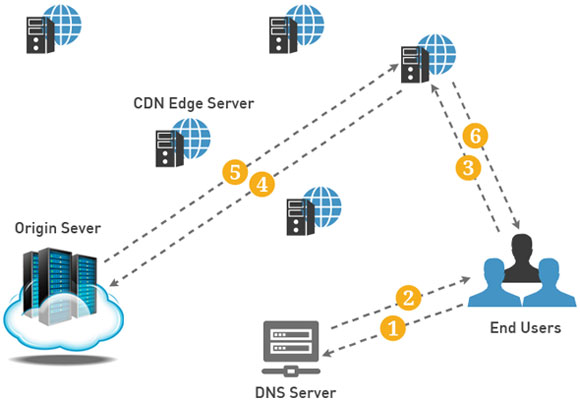
CDN hay còn gọi là “distribution networks”. Ý tưởng là tạo được nhiều điểm truy cập (Point of Presence – PoPs) ngoài server gốc. Việc này giúp website quản lý tốt traffic hơn bằng cách xử lý nhanh hơn yêu cầu của khách, tăng trải nghiệm người dùng.
Bằng cách phân tán hệ thống trên một khu vực rộng lớn, website có thể giảm thiểu lượng băng thông tiêu thụ và thời gian tải trang, đồng thời có khả năng xử lý được nhiều request.

Amazon Cloudfront là một CDN tốt giúp bạn gỡ bỏ được những tài nguyên tĩnh như CSS, javascript và hình nền để giảm tải trên server. MaxCDN cũng là một CDN phổ biến hiện nay, khi kết hợp với TotalCache nó có thể gửi toàn bộ website tới một hệ thống CDN sử dụng phương pháp nén để tăng tốc độ load trang web.
2. Sử dụng caching plugin
Khi bạn mở một trang web, web cache sẽ thu thập tất cả dữ liệu của trang web, biến nó thành file HTML và mở nó trên trình duyệt của bạn. Điều này giúp server hoạt động nhanh hơn và không quá tải. Một số plugin tốt bạn nên tham khảo: W3 Total Cache, WP Super Cache, Autoptimize,

3. Loại bỏ những plugin ít sử dụng
Việc sử dụng nhiều plugin là nguyên nhân khiến tốc độ tải trang web chậm, dễ gặp rủi ro về bảo mật
Bạn có thể sử dụng các công cụ như GTMetrix hoặc Google Pagespeed Insights để kiểm tra, sau đó tới danh sách plugin đang sử dụng và loại bỏ những plugin không cần thiết. Sau đó, bạn kiểm tra tốc độ tải trang web đã nhanh hơn trước chưa.

4. Clean cơ sở dữ liệu
Cơ sở dữ liệu sau một thời gian sử dụng nhiều nó sẽ dẫn đến lộn xộn, thừa thãi. Bạn cần loại bỏ bớt những loại rác không cần thiết để tăng tốc độ tải trang web.
WP Optimize là một plugin tốt thường xuyên xóa tất cả những thứ làm lộn xộn cơ sở dữ liệu mà bạn nên tham khảo, sử dụng

5. Nén trang web bằng Gzip
Gzip là một phương pháp nén các tập tin website thành file zip để tiết kiệm băng thông và tăng tốc độ load trang. Khi sử dụng, trình duyệt người dùng sẽ giải nén tệp tin và hiển thị nội dung cần thiết. Giup cho quá trình tải trang của bạn nhanh hơn. Bạn có thể bật Gzip bằng cách thêm mã sau vào tệp .htaccess của mình

6. Đặt JS và CSS trong file riêng biệt
Quá nhiều tệp Javascript và CSS cũng có thể là nguyên nhân khiến tốc độ tải trang web chậm vì nếu cứ mỗi tài liệu HTML lại chứa các Script và CSS riêng biệt, nó sẽ được tải xuống mỗi lúc file HTML được gọi, gây đầy bộ nhớ đệm và tăng kích thước file HTML.
Bạn cần thu nhỏ các tập tin này. Bạn có thể gói tất cả các JavaScript và CSS riêng lẻ thành một file duy nhất để giảm thiểu băng thông tải trang nhất có thể.
7. Thay đổi PHP bằng HTML tĩnh nếu cần
Sử dụng PHP cần khá nhiều tài nguyên cho hệ thống do đó bạn nên cần nhắc sử dụng ngôn ngữ HTML khi thiết kế website chuyên nghiệp.

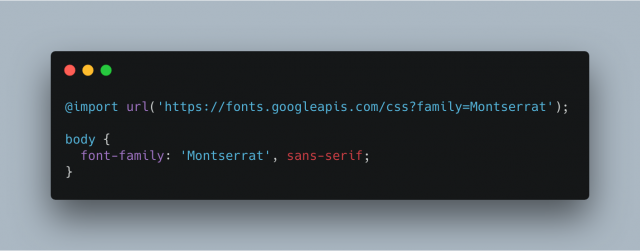
8. Hạn chế tối đa sử dụng @import
@import sử dụng nhiều tài nguyên hệ thống hơn việc liên kết trực tiếp tới stylesheets của bạn, một số trình duyệt cũ hơn không còn hỗ trợ @import nữa. Do đó bạn cần cần nhắc hạn chế sử dụng @import trong xây dựng web chuẩn UX/UI

9. Đặt CSS ở đầu và JS ở dưới
Trình duyệt tìm kiếm sẽ hiển thị tệp CSS trước, nên nó cần đặt ở đầu trang. JavaScript thì nên đặt ở càng gần dưới trang càng tốt để không ảnh hưởng tới tốc độ tải trang web
10. Sử dụng hạn chế hình ảnh, kết hợp CSS Image Sprite
 CSS Image Sprite là một tập hợp các hình ảnh trang trí như icon hay button nằm trong một file hình duy nhất, sau đó dùng thuộc tính background của CSS để hiện ra đúng vị trí cần thiết. Điều này tăng tính sinh động cho content mà lại giảm được khối lượng ảnh tải lên, đồng thời khách hàng có thể hiểu nhanh hơn được thông qua các hình ảnh nhỏ sinh động của css image sprite.
CSS Image Sprite là một tập hợp các hình ảnh trang trí như icon hay button nằm trong một file hình duy nhất, sau đó dùng thuộc tính background của CSS để hiện ra đúng vị trí cần thiết. Điều này tăng tính sinh động cho content mà lại giảm được khối lượng ảnh tải lên, đồng thời khách hàng có thể hiểu nhanh hơn được thông qua các hình ảnh nhỏ sinh động của css image sprite.
Cooftech sẽ đưa ra một số cách tăng tốc độ tải trang web cho các bạn tham khảo dưới đây
1. Sử dụng CDN (Content Delivery Network)
CDN là gì?
CDN hay còn gọi là “distribution networks”. Ý tưởng là tạo được nhiều điểm truy cập (Point of Presence – PoPs) ngoài server gốc. Việc này giúp website quản lý tốt traffic hơn bằng cách xử lý nhanh hơn yêu cầu của khách, tăng trải nghiệm người dùng.
Bằng cách phân tán hệ thống trên một khu vực rộng lớn, website có thể giảm thiểu lượng băng thông tiêu thụ và thời gian tải trang, đồng thời có khả năng xử lý được nhiều request.

Amazon Cloudfront là một CDN tốt giúp bạn gỡ bỏ được những tài nguyên tĩnh như CSS, javascript và hình nền để giảm tải trên server. MaxCDN cũng là một CDN phổ biến hiện nay, khi kết hợp với TotalCache nó có thể gửi toàn bộ website tới một hệ thống CDN sử dụng phương pháp nén để tăng tốc độ load trang web.
2. Sử dụng caching plugin
Khi bạn mở một trang web, web cache sẽ thu thập tất cả dữ liệu của trang web, biến nó thành file HTML và mở nó trên trình duyệt của bạn. Điều này giúp server hoạt động nhanh hơn và không quá tải. Một số plugin tốt bạn nên tham khảo: W3 Total Cache, WP Super Cache, Autoptimize,

3. Loại bỏ những plugin ít sử dụng
Việc sử dụng nhiều plugin là nguyên nhân khiến tốc độ tải trang web chậm, dễ gặp rủi ro về bảo mật
Bạn có thể sử dụng các công cụ như GTMetrix hoặc Google Pagespeed Insights để kiểm tra, sau đó tới danh sách plugin đang sử dụng và loại bỏ những plugin không cần thiết. Sau đó, bạn kiểm tra tốc độ tải trang web đã nhanh hơn trước chưa.

4. Clean cơ sở dữ liệu
Cơ sở dữ liệu sau một thời gian sử dụng nhiều nó sẽ dẫn đến lộn xộn, thừa thãi. Bạn cần loại bỏ bớt những loại rác không cần thiết để tăng tốc độ tải trang web.
WP Optimize là một plugin tốt thường xuyên xóa tất cả những thứ làm lộn xộn cơ sở dữ liệu mà bạn nên tham khảo, sử dụng

5. Nén trang web bằng Gzip
Gzip là một phương pháp nén các tập tin website thành file zip để tiết kiệm băng thông và tăng tốc độ load trang. Khi sử dụng, trình duyệt người dùng sẽ giải nén tệp tin và hiển thị nội dung cần thiết. Giup cho quá trình tải trang của bạn nhanh hơn. Bạn có thể bật Gzip bằng cách thêm mã sau vào tệp .htaccess của mình

6. Đặt JS và CSS trong file riêng biệt
Quá nhiều tệp Javascript và CSS cũng có thể là nguyên nhân khiến tốc độ tải trang web chậm vì nếu cứ mỗi tài liệu HTML lại chứa các Script và CSS riêng biệt, nó sẽ được tải xuống mỗi lúc file HTML được gọi, gây đầy bộ nhớ đệm và tăng kích thước file HTML.
Bạn cần thu nhỏ các tập tin này. Bạn có thể gói tất cả các JavaScript và CSS riêng lẻ thành một file duy nhất để giảm thiểu băng thông tải trang nhất có thể.
7. Thay đổi PHP bằng HTML tĩnh nếu cần
Sử dụng PHP cần khá nhiều tài nguyên cho hệ thống do đó bạn nên cần nhắc sử dụng ngôn ngữ HTML khi thiết kế website chuyên nghiệp.

8. Hạn chế tối đa sử dụng @import
@import sử dụng nhiều tài nguyên hệ thống hơn việc liên kết trực tiếp tới stylesheets của bạn, một số trình duyệt cũ hơn không còn hỗ trợ @import nữa. Do đó bạn cần cần nhắc hạn chế sử dụng @import trong xây dựng web chuẩn UX/UI

9. Đặt CSS ở đầu và JS ở dưới
Trình duyệt tìm kiếm sẽ hiển thị tệp CSS trước, nên nó cần đặt ở đầu trang. JavaScript thì nên đặt ở càng gần dưới trang càng tốt để không ảnh hưởng tới tốc độ tải trang web
10. Sử dụng hạn chế hình ảnh, kết hợp CSS Image Sprite
Anna Truong- Cooftech.com
Có thể bạn quan tâm:
Nhận xét
Đăng nhận xét
Chào bạn, nếu bạn cần tư vấn ngay bây giờ hãy liên hệ với chúng tôi ngay qua số Hotline: +84 818.456.969